Como criar plugin wordpress do ZERO
Resumo: Aprenda a como construir plugins no wordpress. Faça seu plugin do ZERO e até o expert.

Como programar seu próprio plugin wordpress
Plugins wordpres são bem úteis para vários sites e portais da internet. Eles permitem estender funcionalidades wordpress para o front-end, permitem que você crie e tenha funcionalidades interessantes no seu site.
Essas funcionalidades são referentes tanto ao back-end como ao front-end. De maneira resumida, plugins permitem criar no seu site wordpress o que você desejar, o limite é a sua criatividade.
Nesse artigo irei mostrar a vocês como criar seu primeiro plugin wordpress e ensinar o essencial para vocês entenderem quando devemos criar um plugin ou não.
O básico sobre plugins no WordPress
Os primeiros passos são:
- Aprender sobre a estrutura de diretórios sobre temas e plugins wordpress
- Entender configurações iniciais de um plugins wordpress.
- Programando o plugin.
Estrutura de diretórios WordPress
A estrutura de diretórios do wordpress para temas e plugins são essenciais para fazer um novo plugin ou tema. Devemos seguir as regras de boas práticas, assim, nosso plugin poderá ser comercializado já que segue o padrão recomendado pela comunidade wordpress.
Todo tema em wordpress possui um arquivo chamado functions.php, esse arquivo serve para colocarmos as chamadas dos nossos hooks do wordpress e associarmos esses hooks as funções criadas.
O que são hooks no wordpress?
Hooks (ganchos) funcionam como ligações a funções nativas do wordpress. Funções nativas do wordpress são funções já prontas com o CMS. Por exemplo:
- Chamar um script antes do carregamento.
- Chamar um script pós carregamento.
- Chamar uma função quando uma página for aberta.
- Chamar uma função quando outra for feita.
- Adicionar uma funcionalidade a um hook padrão (carregamento de posts por exemplo).
Assim o wordpress possui diversos hooks para diversos fins. Você aprenderá eles conforme a sua necessidade.
Podem deixar nos comentários quais vocês querem que escrevemos um artigo sobre o hook.
Hooks com add_filter add_action
No wordpress, usamos o add_filter e add_action, ambos são bem semelhantes, sua diferença é simples:
add_filter: Adiciona um filtro a um hook através de uma função, por exemplo, eu quero que a função que exibe o post, corte todas as letras W. Isso é um filtro, ou seja, alterar o conteúdo que será exibido.
add_action: Cria uma ação totalmente nova que deve ser incrementada naquele hook, ou seja, sempre que desejamos colocar funcionalidades a mais no nosso site, iremos utilizar o add_action.
Como o add_action e add_filter funcionam?
A sintaxe do add_action e add_filter são iguais, exemplo:
//Verificamos se a função já esta declarada para poupar memória ram
if(!function_exists('filtrar_meus_posts')):
//criamos a função filtrar_meus_posts para remover toda letra s do conteúdo
function filtrar_meus_posts($posts){
return str_replace(/\s/g,'',$posts);
}
endif;
//Colocamos a função filtrar_meus_posts no hook the_content
add_filter('the_content','filtrar_meus_posts');
Pronto, a função acima irá adicionar um filtro ao hook de conteúdo do nosso site. No caso, conteúdo de uma página ou post.
Já o add_action adiciona uma funcionalidade.
Vamos dar o exemplo que queremos adicionar algum conteúdo ao nosso salvamento de post.
//Verificamos se a função já esta declarada para poupar memória ram
if(!function_exists('add_conteudo_meus_posts')):
//criamos a função add_conteudo_meus_posts para incrementar conteúdos
function add_conteudo_meus_posts($posts){
$posts['mais_uma_visualizacao'] = 1;
return $posts;
}
endif;
//Colocamos a função add_conteudo_meus_posts no hook save_post
add_action('save_post','add_conteudo_meus_posts');
Muito simples né? Uma maneira fácil de entender ou pensar é, quando queremos adicionar um conteúdo ou parâmetro, usamos o add_action, quando queremos filtrar, reduzir ou alterar o que já existe, usamos o add_filter.
Simples né?
Agora podemos continuar com o nosso tutorial sobre plugins.
Estrutura de pastas no plugin
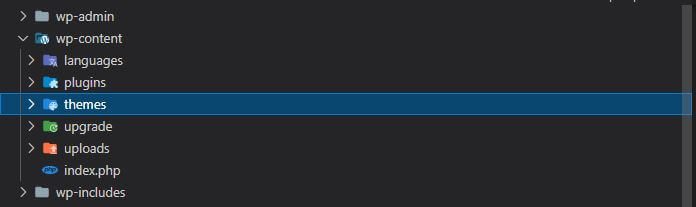
O plugin deve ficar dentro da pasta wp-content / plugins / nome_da_pasta_do_plugin.
O WordPress salva todos seus plugins na pasta plugins dentro da wp-content, e somente nela que devemos mexer.
Obs: O próprio wordpress recomenda que qualquer código adicionado, deve estar dentro da pasta wp-content, pois, as demais podem sofrer modificações e você perder a sua atualização.
Por isso nossos temas e arquivos ficam na pasta wp-content.

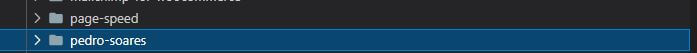
Pasta plugins do wordpress
Na pasta plugins do wordpress, devemos ter uma pasta com o nome do nosso plugin, e dentro dessa pasta, devemos possuir um arquivo .php com o mesmo nome do plugin. Vamos criar o plugin pedro-soares para vocês entederem.
- Criaremos a pasta pedro-soares dentro da pasta plugins.
- Criaremos o arquivo php do plugin.
- Criaremos as tags necessários para o nosso wordpress ler o plugin.
- Criaremos as pastas para nossos arquivos css, js fonts e imagens.
Criando a pasta do plugin:
Vá na pasta plugins e crie uma pasta com o nome pedro-soares (ou o nome que preferir).

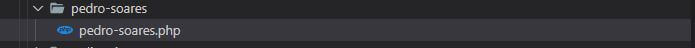
Criando o arquivo .php do plugin
Dentro da pasta, crie o arquivo com o nome exato com a extensão .php, no nosso caso, pedro-soares.php:

Criando tags necessários para o wordpress ler o plugin
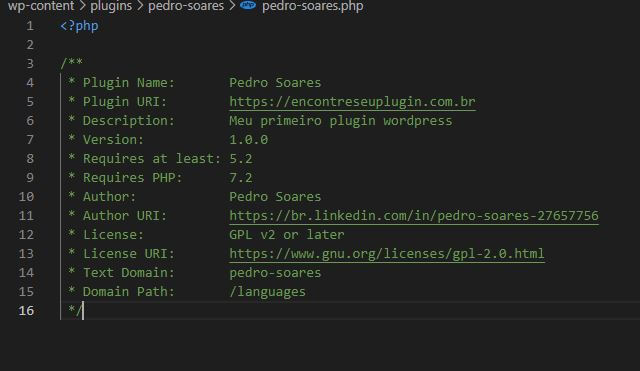
Dentro do nosso arquivo, iremos abrir a tag do php com <?php e com isso, iremos colocar comentários de múltiplas linhas /**/. Dentro dos comentários iremos inserir palavras chaves para o wordpress identificar nosso plugin:
<?php /** * Plugin Name: Pedro Soares * Plugin URI: https://encontreseuplugin.com.br * Description: Meu primeiro plugin wordpress * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.2 * Author: Pedro Soares * Author URI: https://br.linkedin.com/in/pedro-soares-27657756 * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html * Text Domain: pedro-soares * Domain Path: /languages */

Salve o arquivo e pronto. Vá na área administrativa do wordpress e faça o login, ela esta localizada no endereço:
meusite.com.br/wp-admin
Troque meusite.com.br pelo seu site. Faça o login e vá na aba plugins, você verá o o seu arquivo lá:

Pronto! Você criou o seu primeiro plugin no wordpress. Mas agora vamos explicar o que cada linha do comentário faz:
Plugin Name: É o nome do plugin
Plugin URI: É o caminho para o usuário ver seu plugin ou ter o suporte dele, você pode colocar por mailto:meuemail@email.com.br por exemplo.
Description: É o que seu plugin faz.
Version: 3 números separados por pontos, é a versão do seu plugin. Sempre que tiver uma atualização, você deve mudar esse número.
Requires at least: Versão mínima do php para o plugin funcionar.
Requires PHP: Versão ideal do php para o plugin funcionar.
Author: O seu nome, quem criou o plugin.
Author URI: A url para lhe encontrarem, pode ser seu site, linkedin ou o e-mail.
License: A licença legal do seu plugin. Há várias na internet, cada uma para um fim.
License URI: A url que descreve a licença.
Text Domain: Se o seu plugin for publicado no site do wordpress, com quais palavras ele será encontrado?
Domain Path: A pasta cujo se encontra arquivos de outras linguas (arquivos .PO).
Diretórios recomendados para os plugins wordpress
É recomendável que você siga as nomenclaturas de pastas para melhor administração ou desenvolvimento:
/pedro-soares - pedro-soares.php - uninstall.php /languages /includes /admin - /js - /css - /images /public - /js - /css - /images
Mas isso pode mudar dependendo do seu plugin. Fique atendo apenas a organização, existem programadores que juntam as pastas js, css e images em uma única pasta chamada assets, o que também é uma boa prática.
Chegamos ao final. Se você gostou desse artigo, compartilhe ele com seus amigos, pois, você pode ajudar outros programadores iniciantes nesse mundo do wordpress.
No próximo artigo daremos continuidade sobre o desenvolvimento de plugins e hooks iniciais para isso.


Gostou do artigo? Deixe sua dúvida ou comentário