O que é document no JavaScript
Resumo: DOM é uma representação das suas tags HTML, document é o comando para manipular o DOM.

Hoje nós vamos entender o DOM no JavaScript e o document. DOM e document são coisas iguais, mas, o primeiro representa a explicação geral, o segundo, representa um código / comando do JavaScript.
DOM é uma representação das suas tags HTML, document é o comando para manipular o DOM.
O que é DOM
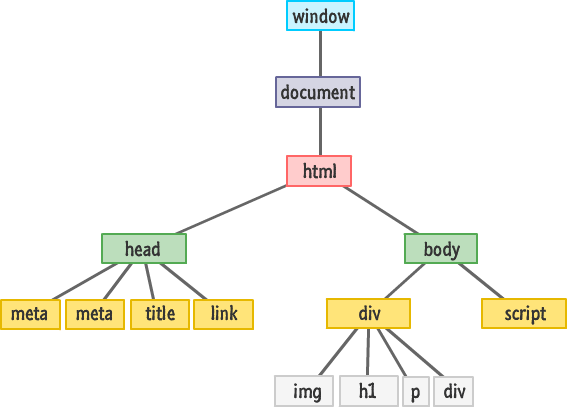
DOM no JavaScript representa Document Object Model, ou seja Documento do modelo de objetos. Isso quer dizer o seguinte, como o JavaScript trabalha em páginas em HTML / XML, nós temos um documento para injetar uma lógica, pois, se não fosse o JavaScript, a página seria estática e sem inteligêncica.
A inteligência (programação) feita pelo JavaScript é chamada de DOM. DOM é a modificação e a programação injetada na nossa página pelo JavaScript. Por ele ter a capacidade de ler as tags HTML, injetar tags, excluir e modificar nosso documento, o JavaScript tem o que chamamos de DOM.
DOM é a capacidade de interagir com o que é exibido no navegador, ou seja, o HTML.
O DOM possui diversos comandos para se interagir com ele, e para acessarmos a nossa árvore de objetos, ou seja, o nosso HTML, usamos o comando document.
Document no JavaScript
O comando document é o mais utilizado no JavaScript, pois, é através dele que podemos fazer modificações no HTML, essas possibilidades de modificações é o que chamamos de DOM.
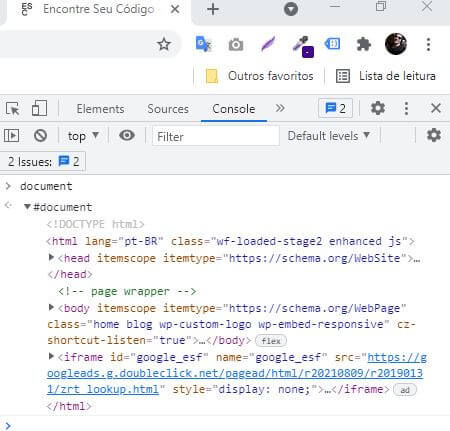
Abra o console do seu navegador e digite document nele:
document

Quando digitamos o comando e apertamos enter, perceba que ele retorna para nós o código fonte da nossa página, por que esse comando (document) retorna de maneira virtualizada as nossas tags HTML, ou seja, o nosso DOM.
Logo, se você quer modificar ou selecionar alguma tag HTML, o document é o comando para isso.
Como o document funciona no JavaScript
O comando document é um objeto, e nele, contem vários propriedades que são funções para fazermos alguma coisa no nosso DOM. Esses sub-comandos do document são chamados de seletores de NÓS (node).
Veja alguns comandos por exemplo:
Como selecionar uma div em JavaScript
//Selecionando uma div
document.querySelector('div.classe_da_minha_div')
Isso fará com que o JavaScript resgate um NÓ do nosso DOM e retorne para você. Logo, você pode criar uma variável chamada div e colocar esse comando nela (se você não conhece sobre as variáveis no JavaScript leia VAR LET e CONST no JavaScript). Exemplo:
//selecionando uma div
let div = document.querySelector('div.classe_da_minha_div')
Esse sub-comando do document pode ser usado para qualquer tag do HTML, você só precisa referênciar ela dentro dos parênteses e das aspas, por exemplo, vamos supor que eu quero selecionar um input com o name cep:
//Selecionando um input com name cep
let cep = document.querySelector('input[name="cep"]')
Perceba que dentro do querySelector, nós informamos a tag HTML que desejamos e depois algum atributo para especificarmos.
O atributo não é necessário, se colocarmos apenas input, ele irá selecionar o primeiro input que estiver no DOM (no nosso HTML).
Entendendo os atributos do querySelector
Os atributos que podem ser utilizados no querySelector são simples, vou explica-los:
- Para encontrar alguma tag, digite apenas o nome da tag, exemplo a (tag de link).
- Para definir qual tag deve ser selecionada coloque os atributos dela após escrever ela:
- Selecionar classes coloque .nome-da-classe.
- Para selecionar ids coloque #nome-do-id.
- Para selecionar atributos diferentes do acima, atributos do HTML, coloque [nomedoatributo] ou [nomeatributo=”valoratributo”].
- Ex com todos os parâmetros: a.nome_classe#id_classe[target=”_blank”]
No exemplo acima selecionamos um link bem específico, mas, a quantidade de atributos passados depende do quão especifico você quer ser.
querySelector e seleção de tags
O querySelector, propriedade do nosso comando document, pode ser usado com a profundidade da tag no nosso HTML. Exemplo:
<html>
<body>
<header>
<div>
<p></p>
</div>
</header>
<script>
document.querySelector('header div p')
</script>
</body>
</html>
No exemplo acima, o JavaScript irá puxar do nosso DOM a tag p que esta dentro de uma div que esta dentro de um header.
Portanto, você pode usar isso para sua tag ser selecionada mais rapidamente, pois, o JavaScript percorre o DOM em busca da sua especificação, ou seja, quanto mais especificado, mais rápido ele irá encontrar sua tag.
Problemas ao usar o querySelector
Lembre-se, o querySelector seleciona algo que JÁ ESTEJA no DOM, logo, se você quer inserir uma tag HTML e selecioná-la, é importante que você mande o JavaScript fazer essa seleção SOMENTE quando a tag já estiver inserida no DOM, ou seja, use o querySelector depois de inserir a tag.
Muitos programadores iniciantes ficam muito tempo presos nesse comando por não entenderem esse simples conceito.
Regras para inserção do HTML no DOM
Há regras para inserção do HTML através do DOM em JavaScript. Essas regras devem ser seguidas, pois, fugir delas há uma grande possibilidade do surgimento de bugs.
- Um HTML deve ser criado no DOM e somente depois inserido no HTML, ou seja, primeiro criamos a tag na memória, depois inserimos ela na página.
- Se você for utilizar o HTML escrito ao invés de criar um NÓ no DOM, crie um NÓ e depois insira o HTML como texto dentro desse nó.
Pode ser que você não tenha entendido a explicação sobre NÓS e HTML no JavaScript que acabei de passar. Vou explicar:
O JavaScript utiliza a propriedade createElement do objeto document para criar NÓS HTML na memória ram, para em seguida, se desejarmos, injetarmos essas nós no HTML que é visto pelo usuário. O comando completo que faz isso é:
//Cria tag (nó) html na memória
let div = document.createElement('div'); //Foi criado uma tag / nó div na memória ram.
Isso é necessário pois, se desejarmos manipular esse nó, nós devemos criá-lo de maneira certa como o exemplo acima. Mas as vezes desejamos apenas escrever o HTML, assim, uma maneira seria criar um nó e logo em seguida, mandarmos ele alterar o HTML daquele NÓ com o HTML passado, exemplo:
//Criar tag (nó) html na memória e alterar o html dentro dele através de um texto
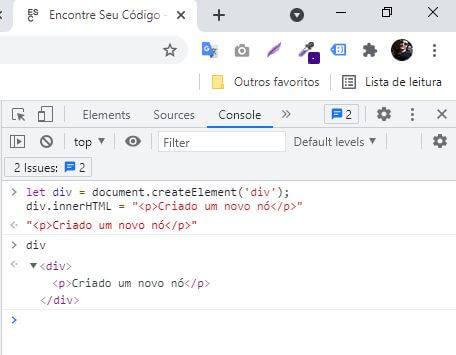
let div = document.createElement('div');
div.innerHTML = "<p>Criado um novo nó</p>"

Faça esse comando no console do seu navegador e você verá que a variável div que carrega o nosso NÓ div, possui o elemento P. Mas essa é uma maneira rápida de fazer um HTML, o recomendado é você criar vários NÓS que são suas tags e injetar um NÓ dentro de outro.
Como criar HTML no JavaScript
Para se criar o HTML no JavaScript, você pode utilizar o que ensinamos no tópico anterior ou usar a maneira correta, que é criar nós para cada tag do HTML desejado e injetar uma em outra, vamos seguir o exemplo de cima:
//Criar tags html no JavaScript
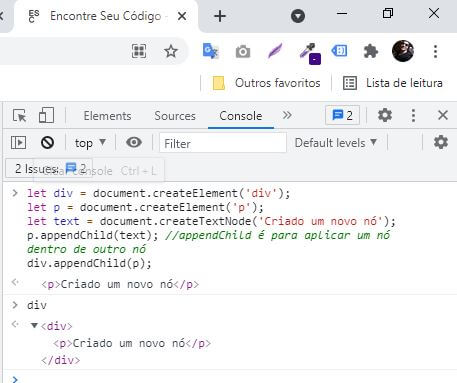
let div = document.createElement('div');
let p = document.createElement('p');
let text = document.createTextNode('Criado um novo nó');
p.appendChild(text); //appendChild é para aplicar um nó dentro de outro nó
div.appendChild(p);

Veja que foi criado a mesma coisa do exemplo anterior.
Como eu insiro o HTML na minha página?
Bom, nós já vimos isso, mas, para deixar claro:
- Selecionamos a tag já no nosso HTML e associamos a uma variável.
- Criamos um nó em HTML e associamos em uma variável.
- Aplicamos o nosso nó na variável que contém a tag no nosso HTML.
Explicando de maneira técnica: A variável da tag no HTML representa aquele nó, portanto, tudo que aplicarmos nela (innerHTML ou appendChild) será aplicado no nosso DOM real, pois, a variável representará o DOM real.
Quando usar o createElement e innerHTML?
Ambos são diferentes, o innerHTML representa alterar o HTML do navegador, enquanto o createElement é para criar um nó JavaScript na memória ram.
Mas se você quer saber quando se deve criar vários nós HTML ao invés de utilizar o hack demonstrado para aplicar o HTML como texto dentro de um nó, isso dependerá do seu objetivo, se você não tiver que manipular esses nós, use o innerHTML, mas, se for precisar, recomendo que use o createElement.
Dica: Para limpar a tela, faça document.querySelector(‘nome_da_Tag’).innerHTML = “”;
Isso limpará a tag.
Iremos demonstrar mais sobre manipular o DOM nos próximos artigos, espero ter ajudado.


Gostou do artigo? Deixe sua dúvida ou comentário