Funções no JavaScript
Resumo: Aprenda o que são funções no JavaScript e todas suas vertentes. [COMPLETO]

Já vimos uma introdução ao JavaScript, as variáveis do JavaScript e agora iremos aprender sobre funções do JavaScript.
Hoje iremos aprender sobre funções no JavaScript.
Trabalhar com funções é bem simples, primeiro declaramos ela, para fazer o script contido nela rodar, é só chamá-la, ou seja, dar um call na função escrevendo seu nome seguido de parênteses com seus parâmetros ou sem eles. Entenda sobre funções no Javascript abaixo.
O que são funções no JavaScript?
Eu defino como função um grupo de códigos com um objetivo. Essa seria a melhor definição para mim sobre funções, tanto no JavaScript como em outra linguagem de programação.
As funções servem para você não precisar ficar repetindo o mesmo código durante o seu programa, é uma maneira de abstrair seu código e reduzi-lo. As funções melhoram a manutenção do código, pois, caso algum método mude, você não precisaria mudar em várias páginas, mudaria apenas o código da função.
Regras para uma função no JavaScript
Uma função sempre deve seguir os seguintes critérios:
- Uma função sempre deve ter um objetivo específico, caso ela precise realizar vários, particione seu código em várias funções.
- Uma função sempre deve retornar um valor.
- Uma função deve ter seu nome claro para o objetivo que ela serve.
Como declarar uma função no JavaScript
Uma função é declarada no JavaScript com a palavra reservada function, em seguida damos um nome de identificação para essa função e depois abrimos um parênteses para passarmos parâmetros, exemplo:
//Criando uma função no JavaScript
function calculaImposto(valor, icms){
}
//Chama a função passando os parametros 10.00 como valor e 0.32 como icms.
calculaImposto(10.00,0.32);
Em nossa função acima, demos o nome para ela de calculaImposto, e passamos como parâmetros obrigatórios o nome valor e icms.
Lembrete: se você ainda não começou a codar, você pode utilizar o Visual Code, Bloco de notas e até o próprio navegador para executar seus scripts em JavaScript. Veja em (Iniciando no JavaScript).
Parâmetros da função JavaScript
Os parâmetros da função JavaScript podem ter qualquer nome desejado, independente do tipo de dado que ele irá transmitir. Os parâmetros podem ter qualquer nome, recomendamos você utilizar nomes que sejam associados com o objetivo da sua função e do valor que você irá passar para ela. Exemplo:
//Exemplo de parâmetros e chamada de função
function verificaDataLimite(data){
}
//Chamamos a função com um valor no parâmetro.
verificaDataLimite('2001-02-01');
As funções podem ser criadas sem um parâmetro para passar e também podemos criar funções sem nomes, ou seja, funções anônimas. Vamos ver como criar a função sem parâmetros e suas alternativas e depois funções anônimas.
//Função javascript sem parâmetros
function retornaDataAtual(){
return new Date();
}
//Chama a função retornaDataAtual
retornaDataAtual();
A função retornaDataAtual() nos retorna um valor. o comando return faz a função retornar um valor, demonstrando também o seu fim. Todo código colocado abaixo do comando return é ignorado, pois, a função não lê o que vier abaixo. Exemplo:
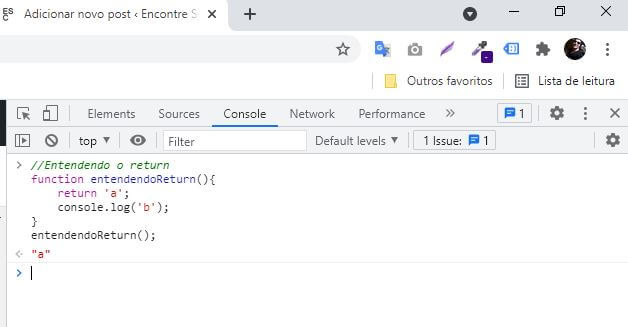
Abra o Google Chorme no console e digite uma função com o nome entendendoReturn e coloque para retornar a letra a, abaixo do retorno, coloque um console.log na letra b e chame essa função. Exemplo:
//Entendendo o return
function entendendoReturn(){
return 'a';
console.log('b');
}
entendendoReturn();

Como podemos ver, o nosso código não imprimiu a letra b, pois, quando a função encontra o comando return ela finaliza retornando o código que colocamos.
Entendendo o return nas funções JavaScript
O return tem algumas regras:
- Ele deve ser usado somente dentro de funções, ou seja, entre as chaves de uma função.
- Deve ser usado para retornar um valor ou um dado ou nada.
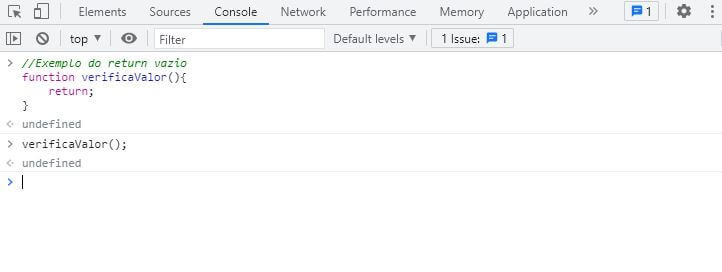
O return pode ser usado sem valor nenhum para parar o script. Para fazermos isso podemos colocar o return; somente, veja o exemplo:
//Exemplo do return vazio
function verificaValor(){
return;
}
verificaValor();
A função acima é um exemplo.

No momento talvez você esteja se perguntando o motivo de usar o return; vazio, vamos te passar alguns:
Quando você tem um programa, e deseja verificar se algum campo existe no DOM (veja sobre o DOM em JavaScript aqui) e caso não exista você quer que a função não seja executada, colocamos o return;
O return; é utilizado mais como um controle para evitar overload na memória ram, ou seja, para o programa não ser lido sem a necessidade. Logo, você utilizará bastante ele.
Funções com parâmetros incertos
Podemos também utilizar funções com parâmetros mas sem saber se tal parâmetro será passado. Vamos supor que você precisa passar um parâmetro, mas, esse parâmetro nem sempre irá existir. O que fazer?
Podemos atribuir um valor ao parâmetro caso ele não seja passado para a função, exemplo:
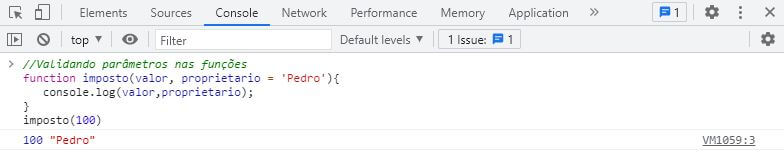
//Validando parâmetros nas funções
function imposto(valor, proprietario = 'Pedro'){
console.log(valor,proprietario);
}
imposto(100);
No exemplo acima, não passamos o parâmetro proprietario para a função imposto, mas para evitarmos problema, demos um valor padrão para esse parâmetro proprietario, pois, caso ele não exista, automaticamente será atribuido o valor Pedro.
Nota: O valor só é atribuído caso não seja passado na função.

Como podem ver, a função entendeu que o valor proprietario deve ter o valor Pedro por não possuir nenhum valor atribuído.
Isso é bem útil quando queremos que nossa função não dependa de valores externos.
Tipos de parâmetros
Qualquer parâmetro pode ser passado para um parâmetro desde que seja um valor compreendido no JavaScript. No próximo artigo iremos mostrar para vocês quais são esses valores.
Passando vários parâmetros de uma vez
As vezes nós teremos muitos valores para passarmos como parâmetro, o que leva muito tempo para codar, com isso, podemos utilizar o operador spread.
O operador spread no JavaScript
Ele é uma função nativa do JavaScript, ou seja, não podemos declarar uma função com o nome dele nem uma variável, pois, iriamos impedir seu funcionamento já que estaríamos atribuindo o valor a ele.
O operador spread é representado por ... , sim, três pontos. Ele espelha um valor, somente isso.
Imagine que há uma função, uma variável, ou array (conjunto de dados) e que precisamos copiar isso, passar para uma função, ou trabalhar com esses dados.
Para resolver isso utilizamos o operador spread:
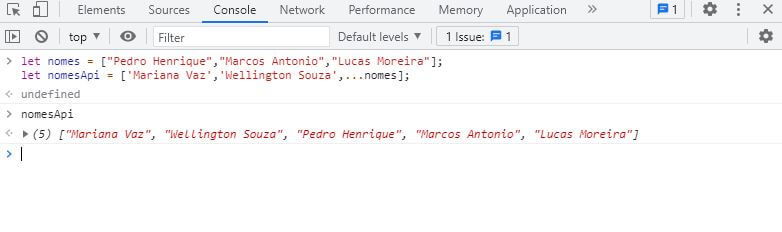
//Exemplo de uso do perador spred; let nomes = ["Pedro Henrique","Marcos Antonio","Lucas Moreira"]; let nomesApi = ['Mariana Vaz','Wellington Souza',...nomes]; console.log(nomesApi);

No array nomesApi, passamos como último parâmetro o array anterior com o operador spread, e ele, atribuiu os valores do array nomes para o array nomesApi.
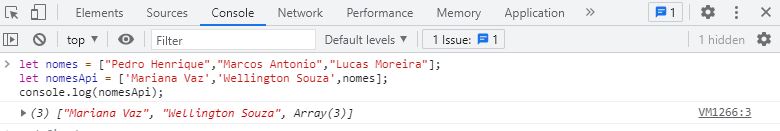
Você pode se perguntar o que aconteceria se você passa-se o parâmetro nomes sem o operador spread. O que iria acontecer é que ao invés de criar valores, você iria criar um array dentro de outro, veja o exemplo SEM o operador spread.
Utilizando o operador spread podemos passar um conjunto de dados sem precisarmos digitá-los.

Viu? Ao invés de ele atribuir nossos valores, ele apenas atribuiu o nosso array dentro do outro array.
Logo, podemos utilizar esse conceito quando precisamos passar grandes valores em funções.
Funções anônimas no JavaScript
As funções anônimas no JavaScript são funções que não possuem nome e são atribuídas a uma variável, exemplo:
//Exemplo de função anônima no JavaScript
let imposto = function(imposto, proprietario = 'Pedro'){
}
//Executando a função
imposto(100);
A função será executada normalmente, mas, qual é a diferença entre a função declarada diretamente com um nome e a função anônima declarada através de uma variável?
Diferença entre funções anônimas e funções normais
A diferença esta no carregamento do script. Quando atribuímos uma função a uma variável como no exemplo acima, a função irá existir somente quando a variável for declarada. Já, quando declaramos da maneira tradicional, a função é pré-carregada no DOM. Logo, a diferença esta no tempo de carregamento da função para a memória ram.
Arrow functions
Agora vamos ver outra alternativa sobre a maneira de escrever as funções no JavaScript, as Arrow functions.
Arrow functions é por que como declaramos a função lembra uma flecha (arrow em inglês). As arrow functions são maneiras de escrever o código com menos letras e há uma pequena mudança sobre seu funcionamento.
As arrows functions são declaradas da seguinte maneira, nome_da_função (parametros-se-houver)=>{ //Código }, exemplo:
//Arrow functions
(valor, proprietario = pedro)=>{
}
//Exemplo de função anônima com arrow function
As arrow functions são feitas com “parâmetros”. Por exemplo, em callbacks (chamadas ou funções de retorno para serem executadas, parâmetros ou funções anônimas).
Diferenças entre as arrow functions e funções normais
As arrow functions podem ter seus valores simplificados, por exemplo, se sua função é simples, objetiva, você não precisa abrir as chaves para obter o retorno dela, por exemplo:
//Exemplo da diferença da arrow function
let soma_com_arrowFunc = (primeiro,segundo)=> return primeiro+segundo;
//Em uma função normal iriamos precisar das chaves
let soma_sem_arrowFunc = function(primeiro,segundo){
return primeiro+segundo;
}
//Mas também podemos utilizar as chaves nas arrow functions
let soma_com_arrowFuncComChaves = (primeiro,segundo)=>{
return primeiro+segundo;
}
As diferenças são na declaração e no bind (o que a função ouve).
Para se declarar uma arrow function você deve:
- Remover a palavra function
- Essa função deve estar atrelada a outra ou ser uma função anônima.
- Colocar a flecha => entre as chaves
- Caso seja um resultado simples de uma linha apenas, não precisa por as chaves, apenas o return e a operação.
Bind da Arrow function
Bind em JavaScript representa um contexto. Contexto como vimos nas declarações de variáveis é o escopo onde estamos trabalhando. Na Arrow function a variável this não representa o que ele irá representar na função tradicional.
Se você não conhece o this em JavaScript, fique tranquilo, pois, acompanhando nossos artigos você irá aprender.
Uma função dentro de outra
Uma função pode ser chamada dentro de outra, inclusive, a mesma função pode ser chamada dentro dela, exemplo:
//Chamando função dentro dela mesma
function incrementaNumero(valor = 1){
if(valor === 10){
return valor;
}
return incrementaNumero(valor+2);
}
incrementaNumero(2);
Para uma função se auto chamar, é necessário colocarmos uma condição para ela ter um return, pois, fazer isso sem a palavra return para acabar com o laço, fará com que a função seja um loop infinito. No nosso caso verificamos se o valor é igual a 10 e com isso, retornamos o valor, ou seja, paramos o loop.
Com o exemplo acima, você ao invés de auto chamar a função, pode colocar outra função para ser chamada.


Gostou do artigo? Deixe sua dúvida ou comentário