Operadores e tipos no JavaScript
Resumo: Aprenda sobre operadores e tipos no JavaScript com uma leitura rápida.

Já vimos no post anterior como declarar as variáveis no JavaScript, nesse irei ensinar uma rápida passagem sobre operadores e tipos de dados no JavaScript.
Operadores no JavaScript
Operadores nada mais é do que os símbolos matemáticos da linguagem. Use o padrão que você já conhece, alguns já são diferentes:
- Para somar use o símbolo +
- Para subtrair use o símbolo –
- Para multiplicar use o símbolo *
- Para dividir use o símbolo /
- Para adicionar 1 a mais use o símbolo ++
- Para reduzir 1 a menos use o símbolo —
- Para saber o resultado da divisão use %
Muito simples, veja o exemplo:
//No console do seu navegador use let conta = 1+1; conta; //Aperte enter para o navegador debugar a resposta conta = 1 - 1; conta; //Aperte enter para o navegador debugar a resposta conta = 3 * 5; conta; //Aperte enter para o navegador debugar a resposta conta = 20 /4; conta; //Aperte enter para o navegador debugar a resposta conta = 1; conta++; //Incrementamos o valor da nossa variável em +1 conta; //Aperte enter para o navegador debugar a resposta conta--; //Reduzimos em -1 o valor da nossa variável conta; //Aperte enter para o navegador debugar a resposta conta = 20 % 2; conta; //Aperte enter para o navegador debugar a resposta
Os códigos acima precisam ser colocados separados para você ver o resultado. São muito fáceis de memorizar, logo, não perca muito tempo neles.
ParseInt e ParseFloat no JS
As vezes nos teremos alguns dados que não são números e nós desejamos transformá-los em números. No JavaScript temos as duas funções, parseInt(dado) e parseFloat(dado).
ParseInt
O parseInt é muito simples, basta fazer:
//Transformando um texto em número
parseInt("1");
//Ele irá retornar o número 1
Perceba que nós passamos o número 1 entre aspas duplas, isso quer dizer que é uma string, ou seja, um dado de texto, logo, para o JavaSript entender que é um número inteiro, usamos o parseInt(dado_passado_no_parametro).
Se nós usarmos a soma em uma string, o JavaScript irá somar mas sem fazer a conta matemática, ou seja, irá juntar (concatenar) as duas strings. Exemplo:
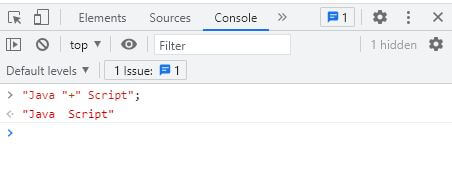
//No console digite "Java "+" Script";

Então você entendeu a regra, strings são concatenadas e números são somados.
parseFloat no JS
parseFloat no JavaScript é transformar um dado em um número com casas decimais. Isso é útil quando você quer fazer operações que possuam casas decimais.
Nota: O JavaScript possui uma biblioteca nativa chamada Math (um objeto), com ela você pode adiantar bastante o seu desenvolvimento.
Veja o que é um objeto em JavaScript com a explicação mais fácil.
//Fazendo o parseFloat
parseFloat("1.2");
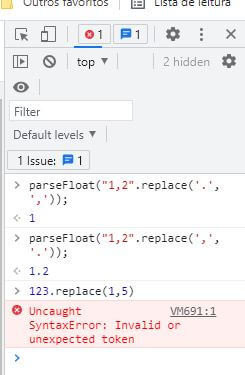
Agora tente colocar no console do seu navegador parseFloat(“1,2”), ele irá retornar o número 1, pois, os números decimais são compreendidos no JavaScript com a separação por pontos ao invés da vírgula.
Com isso, você deverá substituir a virgula por .
//Fazer parseFloat com vírgula
parseFloat("1,2".replace(',','.'));
Há outras maneiras de fazer isso, porém, é só um exemplo para você se lembrar.
O Comando replace
O comando replace é uma propriedade no prototype, logo, podemos utilizar em strings. Com isso, passamos a variável ou dado desejado, em seguida acessamos a propriedade do objeto com o .(ponto), no primeiro parâmetro é o que desejamos buscar, no segundo, o que desejamos substituir.
Fácil né?
Também podemos usar expressões regulares nesse comando, mais a frente iremos ver sobre elas.

.toString no JavaScript
Da mesma maneira que podemos usar o parseInt e o parseFloat, podemos fazer o caminho inverso para transformar dados em uma string.
Nota: Não podemos converter um objeto em uma String, apenas outros dados como arrays, números e strings.
//Convertendo dados em String [1,4].toString(); // Irá imprimir uma string "1,4"
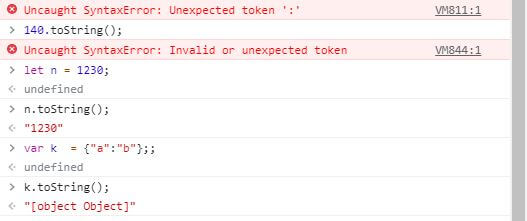
Para passarmos números para o toString, precisamos colocar ele em uma variável ou entre parênteses.
//Transformando em strings (140).toString(); //Ou let numero = 140; numero.toString();

parseInt e toString
Perceba que o parseInt é chamado como uma função (aprenda sobre funções no javascript) já o toString é uma propriedade de um objeto.
Eu não entendo o por que resolveram fazer um como função e o outro como objeto, poderia o parseInt e parseFloat serem usados como propriedades de objetos, mas enfim, vocês ainda vão ver sobre o prototype e poderão colocar uma função como propriedade de um objeto.
Uma string é um array
Como assim? O tipo é string, mas, nós podemos navegar pela string igual navegamos por um array colocando o índice que desejamos acessar, exemplo:
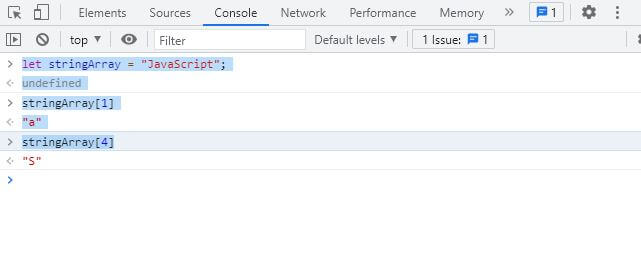
//Navegando através dos índices de uma string let stringArray = "JavaScript"; //Agora coloque stringArray[0]; //Irá imprimir a letra J stringArray[4]; //Irá imprimir a letra S

Logo, não precisamos criar códigos imensos para navegar entre as letras de uma string. Você só precisa saber que uma string é igual um array.
typeof no JavaScript
Podemos utilizar a função typeof para descobrirmos o tipo do nosso dado.
Um exemplo:
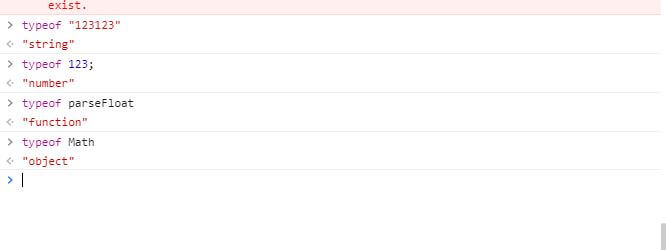
//No console do navegador digite typeof "Aprendendo JavaScript" //Ele vai retornar o tipo do dado passado

Use ele para averiguar o tipo de dado que esta sendo trabalhado, lembre, o typeof só serve para dados, não para comandos de operações.


Gostou do artigo? Deixe sua dúvida ou comentário