Objetos no JavaScript [A RAIZ DA LINGUAGEM]
Resumo: Objetos são a raiz do JavaScript, entenda-os e domine praticamente 80% da linguagem e seja um ótimo programador.

Hoje vou ensinar objetos no JavaScript. Objetos para você que é iniciante na programação e não sabe o que é, são estruturas de dados, simplesmente isso. Entender objetos no JavaScript além de fácil, lhe fará entender praticamente como a linguagem é estruturada, seus comandos, suas funções nativas, até mesmo o famoso prototype.
O que é um objeto?
Um objeto é uma estrutura de dados que se segue regras simples. Com objetos, conseguimos “converter” eles em JSON, converter esta entre aspas, pois, a sigla JSON representa um objeto, Notação de objeto em JavaScript. Quando digo converter eles, digo que os dados passados em JavaScript para uma API, costuma ser o JSON.
Conversão em JSON? Mas não são a mesma coisa? Quase, há algumas regras que você precisa seguir para outras linguagens e até o JavaScript interpletar um JSON externo ou se você irá enviar um JSON.
A estrutura de um objeto em JavaScript
Para se escrever um objeto, precisamos colocar ele entre chaves { } , dentro das chaves precisamos colocar uma propriedade que será o nome de um “item” e em seguida, : (dois pontos) e o valor da propriedade, que pode ser uma função (entenda funções no javascript), uma string (um texto que deve estar entre aspas duplas) ou um número.
Vamos construir um objeto no JavaScript como exemplo:
//Construindo um objeto
//Armazenamos esse objeto para podermos acessá-lo em uma variável
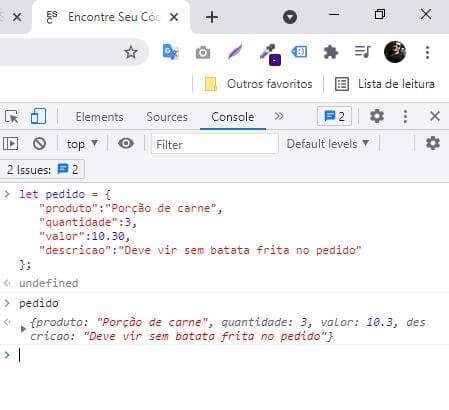
let pedido = {
"produto":"Porção de carne",
"quantidade":3,
"valor":10.30,
"descricao":"Deve vir sem batata frita no pedido"
};

Veja, escrevi o nosso objeto pedido e depois o chamei no console pedido e veja que o navegador retornou a mesma estrutura.
Manipulando o nosso Objeto JavaScript
O nosso objeto pode ser ter suas propriedades acessadas através de um . ou um [ ]. Como assim?
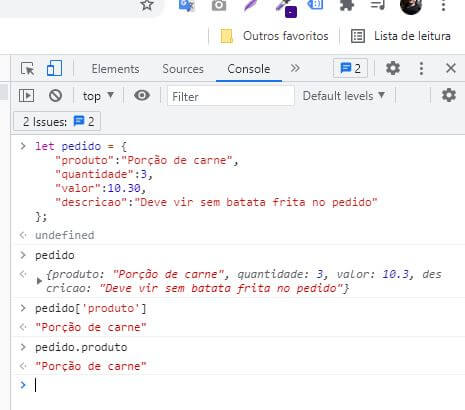
Podemos chamar as propriedades do nosso objeto JavaScript com o nome-objeto.propriedade ou nome-objeto[‘propriedade’]. Exemplo:
//Chamando propriedades do nosso objeto //Utilize essa instrução após ter colocado o objeto no console do navegador. //Primeiro digite pedido.produto //depois pedido['produto']

Como nós vimos que podemos navegar no nosso Objeto JavaScript através do ponto ou colchetes, nós podemos adicionar uma nova propriedade a esse objeto usando o . ou colchetes também. Exemplo:
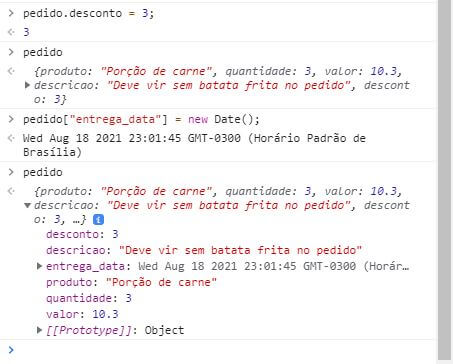
//Adicionando uma propriedade ao objeto //É necessário que o objeto já tenha sido colocado no console do navegador //Coloque os códigos abaixo para entender pedido.desconto = 4; pedido['entrega_data'] = new Date();

Assim podemos adicionar dados ao nosso objeto. As vezes é interessante só criarmos o objeto vazio para durante o programa, irmos adicionando dados a ele. Lembre-se, isso depende do que você planeja fazer.
Nota: Para adicionar novos índices, ou seja, propriedades, a propriedade anterior deve existir.
Exemplo:
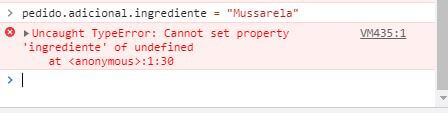
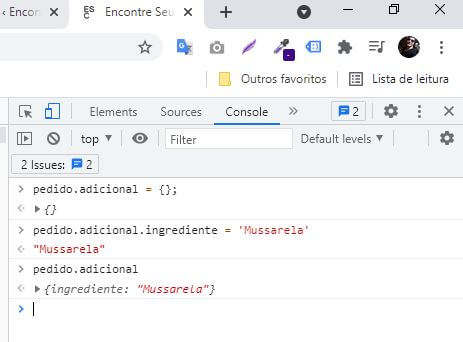
//Tentando adicionar propriedades da maneira errada pedido.adicional.ingrediente = "Mussarela";
Nosso programa dará erro como podemos ver na imagem:

Por que ocorreu esse erro? Por que estamos adicionando dois índices / propriedades no objeto, portanto, o JavaScript busca a propriedade adicional para adicionar a propriedade ingrediente. Como a propriedade adicional não existe, não há como adicionar outra propriedade. Portanto, devemos fazer o exemplo a seguir:
//Adicionando propriedades em propriedades da maneira correta
pedido.adicional = {};
pedido.adicional.ingrediente = 'Mussarela'

Veja, como nós precisamos criar uma propriedade que contenha outra propriedade para assumir um valor, precisamos associar um objeto a nossa propriedade. Assim, ela existira no nosso objeto e podemos adicionar propriedades dentro dela.
Resumindo: Criar um objeto dentro de outro.
Também podemos fazer isso com arrays / vetores, apenas substituindo as chaves por colchetes. Exemplo:
//Adicionando arrays ao objeto javascript //Lembre que o objeto pedido precisa ter sido carregado no console do navegador pedido.ingredientes = [];

Muito simples. arrays / vetores é algo muito simples de entender. Vamos ver abaixo.
Arrays no JavaScript
Arrays no JavaScript são um conjunto de dados, porém, seu indice não pode ser nomeado por uma string, ele pode ter vários índices mas com um único valor por índice, exemplo:
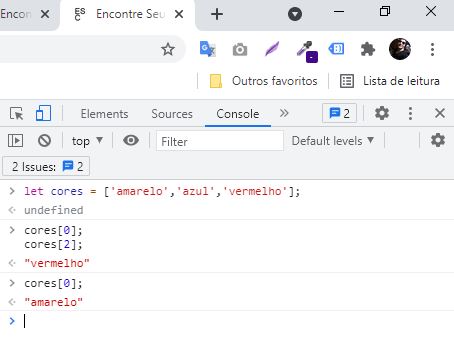
//Array no JavaScript let cores = ['amarelo','azul','vermelho'];
Na posição 0 do array cores, iremos ter amarelo, na posição 1, teremos o azul e na posição 2 o valor vermelho.
Por que? Por que como em outras linguagens de programação, todo índice começa pelo 0 e não pelo 1.
Como navegar em um array no JavaScript
Para navegar em um array, use os colchetes e o número do índice como explicado:
//Navegando na variável cores que contém um array cores[0];//Aperte enter cores[2];//aperte enter

O enter é apenas para você poder ver o resultado.
Adicionando indices no array JavaScript
Podemos adicionar indices no array JavaScript de duas formas:
Para adicionar após o último indice, utilize a variável que contém o array.push(‘valor’), exemplo:
//Adicionando valores e indices no array
cores.push('Verde');
//Isso irá adicionar verde ao próximo índice.
Também podemos usar o nosso array e informar uma posição entre colchetes e o valor:
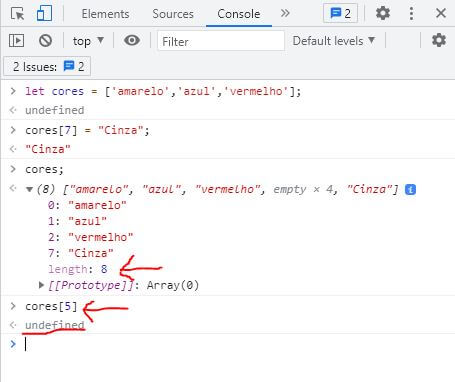
//Adicionando indice pela posição cores[6] = "Cinza"
Mas tenha ciência que, usando a solução acima de informar a posição do índice que se deseja adicionar o valor, o nosso array cria 7 posições e adiciona uma string “Cinza” na sétima, todas outras estarão vazias. Veja:

Na imagem acima adicionamos no índice 7 o valor cinza e para isso o JavaScript criou o índice 3,4,5,6 vazios.
Isso pode ser conferido na propriedade length do nosso array cores, cujo mostra o número total de índices que aquele array / vetor possuí.
Também pedimos para exibir a posição 5 do nosso array, mas, veja que não existe valor nela.
Length e array no JavaScript
O length é uma propriedade automática dos nossos arrays em JavaScript, ele retorna o tamanho do array. Lembre-se, ele retorna o número contando pelo nosso meio matemático, não pelo JavaScript. Como assim? Lembra que falamos que o JavaScript começa a contagem dos índices a partir do 0? Se fossemos contabilizar o número de índices pelo JavaScript seria 7 ao invés de 8.
Agora que vimos um pouco sobre arrays, vamos continuar nos objetos JavaScript.
Arrays nos Objetos
Muitas vezes você vai desejar ter muitos objetos, e dentro de um objeto, ter vários objetos na mesma propriedade. Imagine no nosso objeto pedido, nós iremos ter vários ingredientes, e esses ingredientes, podem ser interessantes termos mais dados sobre cada um ao invés de apenas o nome, talvez desejamos ter o valor deles e uma referencia ao banco de dados, exemplo:
//Atualize seu navegador para inserir o objeto, pois, estamos utilizando uma variável já declarada, a let.
//Armazenamos esse objeto para podermos acessá-lo em uma variável
let pedido = {
"produto":"Porção de carne",
"quantidade":3,
"valor":10.30,
"descricao":"Deve vir sem batata frita no pedido",
"ingredientes":[
{
"nome":"Cebola",
"ID":"c120",
"valor":0.30
},
{
"nome":"Molho",
"ID":"m321",
"valor":3.50
}
]
};
Dessa maneira você pode entender o que um array pode fazer dentro de um objeto.
Os índices do nosso array ingredientes possuem objetos como valores, e isso nos ajuda bastante.
Funções dentro de objetos
Podemos colocar funções nas propriedades do nosso objeto, assim, podemos criar programas específicos dentro de objetos, o que trás uma ótima organização para nosso código.
Pense, é melhor usarmos objetos para as funções dos nossos códigos do que deixá-las “soltas” no código.
Continuando nosso exemplo, vamos supor que queremos uma função para calcular o preço final do nosso pedido:
//Atualize seu navegador para inserir o objeto, pois, estamos utilizando uma variável já declarada, a let.
//Armazenamos esse objeto para podermos acessá-lo em uma variável
let pedido = {
"produto":"Porção de carne",
"quantidade":3,
"valor":10.30,
"descricao":"Deve vir sem batata frita no pedido",
"ingredientes":[
{
"nome":"Cebola",
"ID":"c120",
"valor":0.30
},
{
"nome":"Molho",
"ID":"m321",
"valor":3.50
}
],
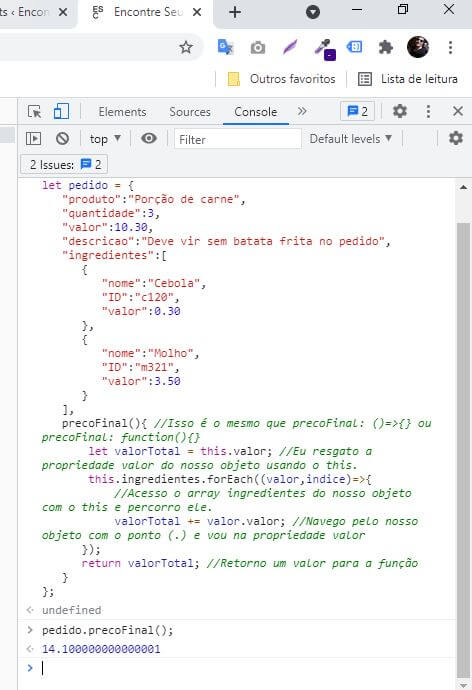
precoFinal(){ //Isso é o mesmo que precoFinal: ()=>{} ou precoFinal: function(){}
let valorTotal = this.valor; //Eu resgato a propriedade valor do nosso objeto usando o this.
this.ingredientes.forEach((valor,indice)=>{
//Acesso o array ingredientes do nosso objeto com o this e percorro ele.
valorTotal += valor.valor; //Navego pelo nosso objeto com o ponto (.) e vou na propriedade valor
});
return valorTotal; //Retorno um valor para a função
}
};

Veja, eu chamei o nosso objeto no final com a função precoFinal(). Para entender melhor sobre as funções no JavaScript leia nosso artigo.
Depois de declarar o objeto na variável pedido, fiz a chamada do objeto e da função.
Nota: O valor só apareceu por que eu fiz um return ao final da função, no nosso artigo sobre funções no JavaScript eu explico o return.
Nós podemos utilizar funções dentro de funções, o que torna nosso código bem organizado.
Para finalizar, eu sempre aconselho aos iniciantes ou praticantes de JavaScript, para que todo objeto que seja utilizado para funções ou tarefas, tenha uma função init e dentro dela, se chame as demais, para que no código, apenas seja chamado ela, exemplo:
//Atualize seu navegador para inserir o objeto, pois, estamos utilizando uma variável já declarada, a let.
//Armazenamos esse objeto para podermos acessá-lo em uma variável
let pedido = {
"produto":"Porção de carne",
"quantidade":3,
"valor":10.30,
"descricao":"Deve vir sem batata frita no pedido",
"ingredientes":[
{
"nome":"Cebola",
"ID":"c120",
"valor":0.30
},
{
"nome":"Molho",
"ID":"m321",
"valor":3.50
}
],
precoFinal(){ //Isso é o mesmo que precoFinal: ()=>{} ou precoFinal: function(){}
let valorTotal = this.valor; //Eu resgato a propriedade valor do nosso objeto usando o this.
this.ingredientes.forEach((valor,indice)=>{
//Acesso o array ingredientes do nosso objeto com o this e percorro ele.
valorTotal += valor.valor; //Navego pelo nosso objeto com o ponto (.) e vou na propriedade valor
});
return valorTotal; //Retorno um valor para a função
},
init(){
//É aqui que você deve chamar todas as funções que seu objeto deve realizar ao iniciar this.precoFinal();
}
};
pedido.init() //Eu chamo a função que chama todas outras
O nome init é opcional, porém eu gosto de utilizá-lo por que já dá a ideia de que ele é o que inicializa tudo. Mas, caso você prefira, você pode chamar as funções do objeto conforme sua necessidade.
Por que organizar o código JavaScript em objetos?
Primeiro por que praticamente tudo em JavaScript é um objeto, por exemplo, a função Math é um objeto, pois, possui diversas funções dentro do Objeto Math.
Segundo que além de seu código ser mais organizado, você também pode criar funções iguais desde que em objetos diferentes. Se no seu código você não pode repetir nomes de funções, os objetos solucionam isso, por exemplo:
//Objetos com funções init()
let gato = {
“nome”:”Léléco”,
init(){
}
}
let cachorro = {
“nome”:”Tuti”,
init(){
}
}
gato.init();
cachorro.init();
Viu? Dessa maneira os nomes das funções podem se repetir, fora que eu tenho exatamente os métodos (funções) para cada entidade do meu código.
Espero que tenham entendido Objetos no JavaScript e sua importância. Portanto, a partir de hoje, comece a criar os seus códigos dentro de objetos ao invés de soltá-los no código.
Desestruturação
Desestruturação é uma maneira que usamos no JavaScript para criarmos variáveis associadas a propriedades ou índices de um array ou objeto.
Nós podemos criar variáveis associadas a um array, em seguida podemos criar outras variáveis acessando o índice ou propriedade do array. Exemplo:
//Código array e propriedade
let vetorNomes = ['pedro','raissa','giselle'];
let objeto = {"nome":"Pedro"};
let objetoNome = objeto.nome;
let vetorPrimeiro = vetor[0];
Essa é uma maneira de se usar, porém, muito ineficaz, pois, precisamos associar uma variável ao objeto para depois criar outra variável com a propriedade / índice do objeto ou vetor.
Pensando nisso, foi criado o que chamamos de desestruturação (destructuring). Exemplo:
//Código array e propriedade
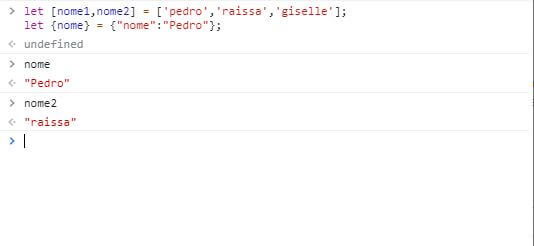
let [nome1,nome2] = ['pedro','raissa','giselle'];
let {nome} = {"nome":"Pedro"};

Da maneira exemplificada, quando queremos pegar propriedades dos arrays, devemos passar os nomes das variáveis de acordo com o índice desejado. Perceba que no array usamos o símbolo [ ].
Quando queremos pegar uma propriedade de um objeto, devemos passar o nome do objeto como variável. Perceba que usamos o símbolo { }.
Atribuindo valores na desestruturação
Podemos atribuir valores a um índice / propriedade não existente. Por exemplo, vamos adicionar um terceiro indice no nosso array e uma propriedade chamada idade ao nosso objeto.
//Código array e propriedade
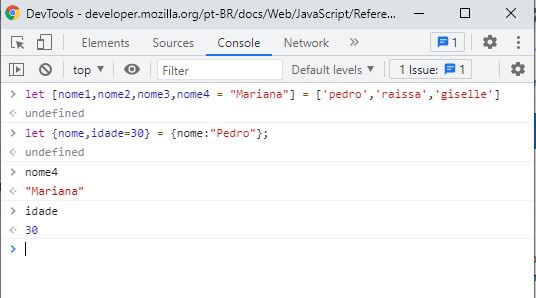
let [nome1,nome2,nome3,nome4 = "Mariana"] = ['pedro','raissa','giselle'];
let {nome,idade:30} = {"nome":"Pedro"};
Nota: A atribuição de valores não é substituição de valores, ou seja, você não irá substituir um valor de um índice / propriedade já existente.
Você também pode fazer a desestruturação de objetos sem a declaração de variáveis, basta colocar os valores entre parênteses.
A desestruturação serve para vários contextos, não sendo apenas o de criação de variáveis, por exemplo, você pode utilizar ela em um laço de repetição for, em uma comparação if, em um loop while para acessar o valor desejado.
Entenda a desestruturação
Pense em um objeto multidimensional, ou um array multidimensional, ou seja, que possuí vários níveis como array dentro de arrays, objetos dentro de arrays e vice versa.
Portanto, podemos usar a desestruturação seguindo o nosso objeto. Por exemplo:
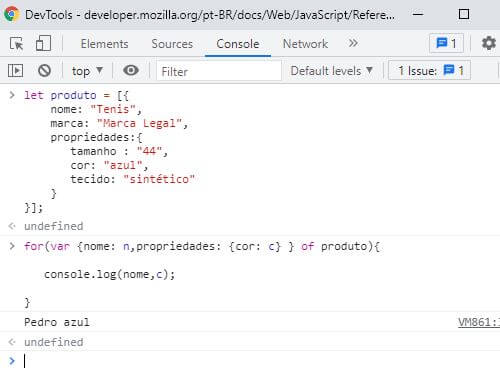
Imaginemos que vamos dar um for em um array que contém um objeto, com isso, iremos navegar por esse objeto em nossa função.
Exemplo:
//Desestruturação multidimensional
let produto = {
nome: "Tenis",
marca: "Marca Legal",
propriedades:{
tamanho : "44",
cor: "azul",
tecido: "sintético"
}
};
Lembre-se, você pode usar a desestruturação em outras funções nativas.
Objetos e a inteligência
Os objetos permitem um nível organizacional do código muito eficaz. Pois, imagine que você terá um programa que executa, mas, só terá algum valor depois de um tempo. Se você cria-se funções soltas no código, seria complicado você criar variáveis diferentes em seus nomes para armazenar os valores. No objeto você pode apenas colocar o nome da propriedade e quando o valor estiver presente você associa-o na propriedade.
Espero que tenham entendido.


Gostou do artigo? Deixe sua dúvida ou comentário